注意点: 同步秀米登录,需要将自己站点为https。
Vue版本:2.x
使用原生
太过于繁琐、复杂、坑太,故本文不做介绍;强烈建议使用vue-ueditor-wrap.
使用vue-ueditor-wrap
vue-ueditor-wrap是一位大佬封装好的,支持通过 v-model 来绑定富文本编辑器的内容,让 UEditor 的使用简单到像 Input 框一样。省去了初始化 UEditor、手动调用 getContent,setContent 等繁琐的步骤。
源码地址:https://github.com/haochuan9421/vue-ueditor-wrap
官网:https://hc199421.gitee.io/vue-ueditor-wrap/#/home
1. 安装组件
npm i vue-ueditor-wrap
2. 下载UEditor
UEditor 并不支持通过 npm 的方式来安装,vue-ueditor-wrap 也只是一个 Vue 组件,组件本身并不是 UEditor 的 Vue 版。了解 UEditor 基本使用,请参考 UEditor 官网。
下载那个版本的都可以,前端都是一样的,不要管后端语言是啥。
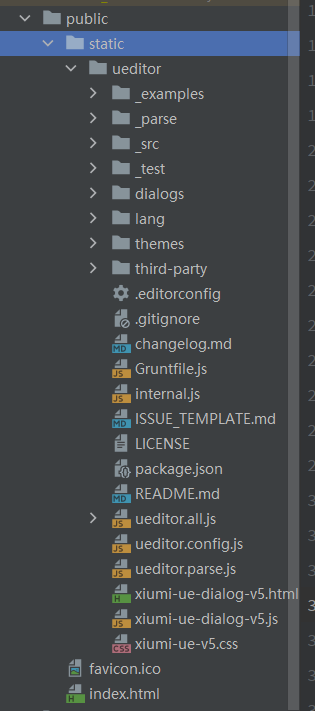
将下载的文件解压后放到/public/static/下

3. 全局引入配置文件
在main.js中引入配置文件
import "../public/static/ueditor/ueditor.config"
import "../public/static/ueditor/ueditor.all.min"
import "../public/static/ueditor/lang/zh-cn/zh-cn"
import "../public/static/ueditor/third-party/jquery-1.10.2"
4. 使用编辑器
在页面中可以直接使用:
// @/views/post.vue
<template>
<div>
...
<vue-ueditor-wrap v-model="detail" :config="config"></vue-ueditor-wrap>
...
</div>
</template>
<script>
import VueUeditorWrap from 'vue-ueditor-wrap'
export default {
data() {
return {
detail: '',
config: {
autoHeightEnabled: false, // 自动高
autoFloatEnabled: true,
initialContent: "请输入...", // placeholder
autoClearinitialContent: true,
// initialFrameHeight: 600, // 初始化高度
// initialFrameWidth: 500, // 初始化宽
BaseUrl: '',
UEDITOR_HOME_URL: '/static/ueditor/' // 指向下载的ueditor
}
}
}
}
</script>
此时,ueditor编辑器已经可以在我没网页中正常使用了。
5. 集成秀米
这里未按照
vue-ueditor-wrap文档所示方法。参考秀米接入文档: https://ent.xiumi.us/ue/
按照秀米接入文档提示,去下载相对应的文件
在
index.html中引入秀米接入文件<link rel="stylesheet" href="/static/ueditor/xiumi-ue-v5.css"> <script src="/static/ueditor/xiumi-ue-dialog-v5.js"></script>ok,开心使用吧; 在编辑器工具栏会出现秀米图标,点击使用即可。