技术栈
- 开发框架: uniapp
- vue 版本: 2.x
需求
使用uniapp在app端(Android,IOS)中显示宿主机已有的三方导航应用,由用户自主选择使用哪家地图软件进行导航,选择后,自动将目标地址设为终点在导航页面。
使用uniapp在微信小程序中调用微信内置地图导航。
实现
微信小程序调用微信内置地图导航
使用uni.openLocation()方法可直接调用,微信比较简单
uni文档:https://uniapp.dcloud.net.cn/api/location/open-location.html
传值字段
| 名称 | 说明 | 是否必传 |
|---|---|---|
| latitude | 纬度,范围为-90~90,负数表示南纬,使用 gcj02 国测局坐标系 | 是 |
| longitude | 经度,范围为-180~180,负数表示西经,使用 gcj02 国测局坐标系 | 是 |
| name | 位置名称 | 非必传,但不传不显示目标地址名称 |
| address | 地址的详细说明 | 非必传,但不传不显示目标地址名称详情 |
具体代码
经纬度需转为float数据类型
uni.openLocation({
latitude: parseFloat('地址纬度'),
longitude: parseFloat('地址经度'),
name: ‘地址名称,
address: '地址详情',
success: function (res) {
console.log('打开系统位置地图成功')
},
fail: function (error) {
console.log(error)
}
})
app端调用宿主机三方地图导航
步骤:
- 获取宿主机已安装的三方地图应用并显示,没有安装提示宿主机。
- 根据宿主机选择的三方地图,打开对应的三方地图进行导航。
使用plus调用原生API知识点:
- 获取宿主机系统环境
uniapp文档:https://uniapp.dcloud.net.cn/api/system/info.html#getsysteminfo
使用uniapp的uni.getSystemInfoSync().platform方法获取宿主机系统环境,结果为android、ios。
2. 获取宿主机是否安装某个应用
H5产业联盟文档:https://www.html5plus.org/doc/zh_cn/runtime.html#plus.runtime.isApplicationExist
使用H5产业联盟中的 plus.runtime.isApplicationExist来判断宿主机是否安装指定应用,已安装返回True,
Android平台需要通过设置appInf的pname属性(包名)进行查询。 iOS平台需要通过设置appInf的action属性(Scheme)进行查询,在iOS9以后需要添加白名单才可查询,在manifest.json文件plus->distribute->apple->urlschemewhitelist节点下添加(如urlschemewhitelist:[“weixin”])。
调用示例
// Android
plus.runtime.isApplicationExist({pname: 'com.autonavi.minimap'})
// iOS
plus.runtime.isApplicationExist({action: 'iosamap://'})
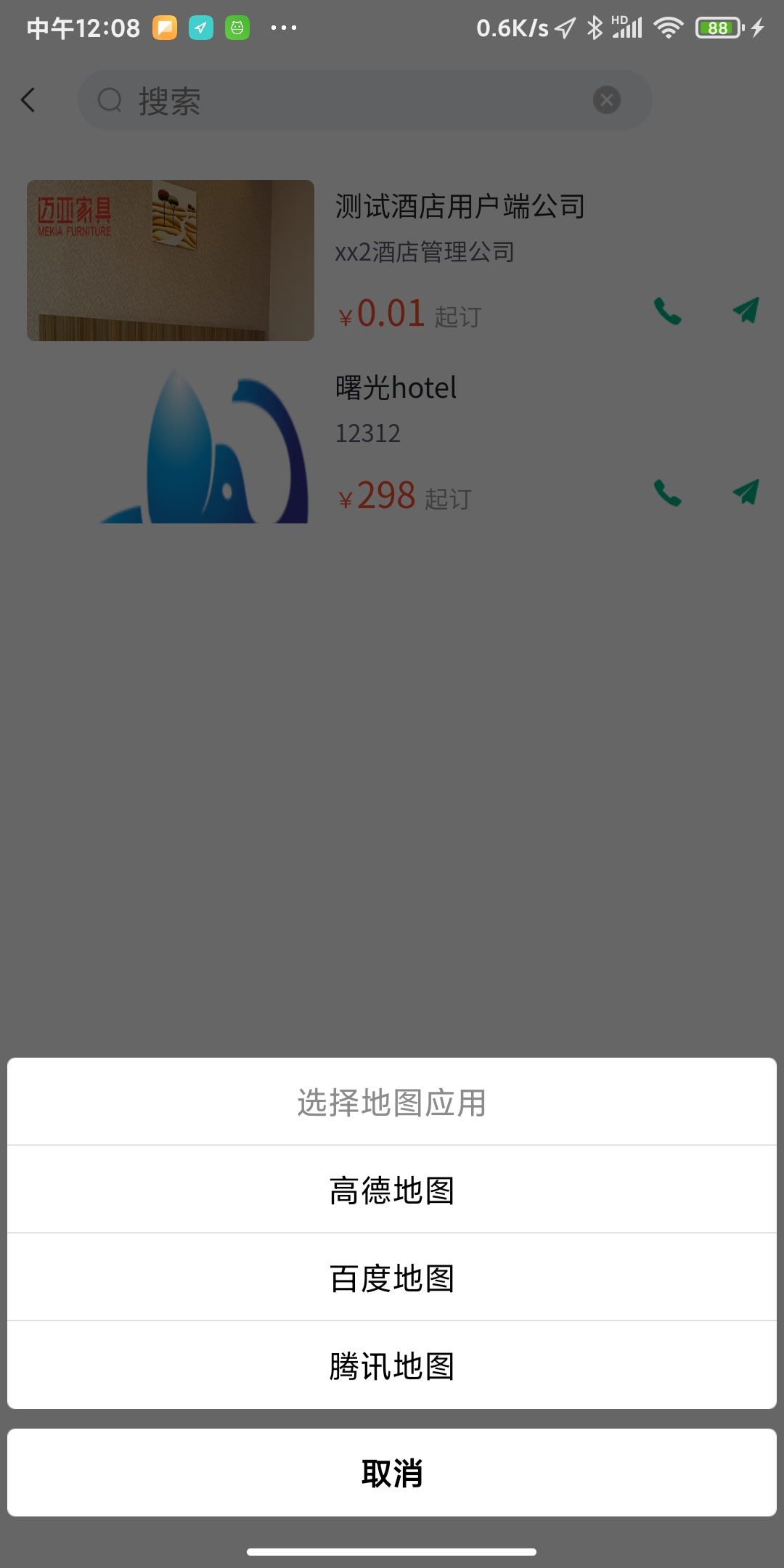
- 调用系统级选择菜单显示已安装地图列表
H5产业联盟文档:https://www.html5plus.org/doc/zh_cn/nativeui.html#plus.nativeUI.actionSheet
调用示例
plus.nativeUI.actionSheet({ //选择菜单
title: "选择地图应用",
cancel: "取消",
buttons: [
{title: '1'},
{title: '2'}
]
}, function (e) {
console.log("您点击的是第几个:"+e.index)
})
- 打开三方某个应用
H5产业联盟文档:https://www.html5plus.org/doc/zh_cn/runtime.html#plus.runtime.openURL
调用示例
// Android
plus.runtime.openURL('三方应用地址', function(res){
// todo...
}, 'com.xxx.xxxapp');
// ios
plus.runtime.openURL('三方应用地址', function(res){
// todo...
});
具体代码:
<template>
<view @click.stop="handleNavigation">导航</view>
</template>
<script>
...
data() {
return {
// 目标纬度
latitude: '',
// 目标经度
longitude: '',
// 目标地址名称
name: '',
// 目标地址详细信息
address: '',
// 我自己的位置经纬度(百度地图需要传入自己的经纬度进行导航)
selfLocation: {
latitude: '',
longitude: ''
}
}
},
methods: {
handleNavigation() {
const _this = this
if (!this.latitude || !this.longitude || !this.name) return
// 微信
// #ifdef MP-WEIXIN
let _obj = {
latitude: parseFloat(this.latitude),
longitude: parseFloat(this.longitude),
name: this.name,
}
if (this.address) {
_obj['address'] = this.address
}
uni.openLocation({
..._obj,
success: function (res) {
console.log('打开系统位置地图成功')
},
fail: function (error) {
console.log(error)
}
})
// #endif
// #ifdef APP-PLUS
// 判断系统安装的地图应用有哪些, 并生成菜单按钮
let _mapName = [
{title: '高德地图', name: 'amap', androidName: 'com.autonavi.minimap', iosName: 'iosamap://'},
{title: '百度地图', name: 'baidumap', androidName: 'com.baidu.BaiduMap', iosName: 'baidumap://'},
{title: '腾讯地图', name: 'qqmap', androidName: 'com.tencent.map', iosName: 'qqmap://'},
]
// 根据真机有的地图软件 生成的 操作菜单
let buttons = []
let platform = uni.getSystemInfoSync().platform
platform === 'android' && _mapName.forEach(item => {
if (plus.runtime.isApplicationExist({pname: item.androidName})) {
buttons.push(item)
}
})
platform === 'ios' && _mapName.forEach(item => {
console.log(item.iosName)
if (plus.runtime.isApplicationExist({action: item.iosName})) {
buttons.push(item)
}
})
if (buttons.length) {
plus.nativeUI.actionSheet({ //选择菜单
title: "选择地图应用",
cancel: "取消",
buttons: buttons
}, function (e) {
let _map = buttons[e.index - 1]
_this.openURL(_map, platform)
})
} else {
uni.showToast({
title: '请安装地图软件',
icon: 'none'
})
return
}
// #endif
},
// 打开第三方程序实际应用
openURL(map, platform) {
let _defaultUrl = {
android: {
"amap": `amapuri://route/plan/?sid=&did=&dlat=${this.latitude}&dlon=${this.longitude}&dname=${this.name}&dev=0&t=0`,
'qqmap': `qqmap://map/routeplan?type=drive&to=${this.name}&tocoord=${this.latitude},${this.longitude}&referer=fuxishan_uni_client`,
'baidumap': `baidumap://map/direction?origin=${this.selfLocation.latitude},${this.selfLocation.longitude}&destination=name:${this.name}|latlng:${this.latitude},${this.longitude}&coord_type=wgs84&mode=driving&src=andr.baidu.openAPIdemo"`
},
ios: {
"amap": `iosamap://path?sourceApplication=fuxishan_uni_client&dlat=${this.latitude}&dlon=${this.longitude}&dname=${this.name}&dev=0&t=0`,
'qqmap': `qqmap://map/routeplan?type=drive&to=${this.name}&tocoord=${this.latitude},${this.longitude}&referer=fuxishan_uni_client`,
'baidumap': `baidumap://map/direction?origin=${this.selfLocation.latitude},${this.selfLocation.longitude}&destination=name:${this.name}|latlng:${this.latitude},${this.longitude}&mode=driving&src=ios.baidu.openAPIdemo`
}
}
let newurl = encodeURI(_defaultUrl[platform][map.name]);
console.log(newurl)
plus.runtime.openURL( newurl, function(res){
console.log(res)
uni.showModal({
content: res.message
})
}, map.androidName ? map.androidName : '');
}
}
</script>
最终效果图
微信

app端


最后
参考链接:
H5产业联盟:https://www.html5plus.org/doc/h5p.html
uniapp: https://uniapp.dcloud.net.cn/api/
百度、高德、腾讯地图,三方APP调用其的文档。